 Building a WordPress website visually—using drag-and-drop tools—is a reality today. Over the last few years, the tools available have matured and gained a tremendous amount of traction in the market. People can now create and change any part of their website without any coding knowledge.
Building a WordPress website visually—using drag-and-drop tools—is a reality today. Over the last few years, the tools available have matured and gained a tremendous amount of traction in the market. People can now create and change any part of their website without any coding knowledge.
As people obsessed with bringing a world-class experience to small businesses and nonprofits: we think this is a thrilling development! The more time and energy the people in an organization can save, the more they can dedicate to the things that truly matter for them.
While these tools have practically fixed one problem—needing to know code to build a functioning website—they haven’t been made to fix another problem that’s deeply embedding in creating a website: actually knowing how to design it.
Understanding basic website design concepts is the key to using any drag and drop page builders for WordPress.
Some of the most important concepts you can learn are ones about how you relate to design. Let’s look at two “traps” and how to deal with them.
Page Builder Design Traps: Illusion of Explanatory Depth
Maybe you’re thinking: I know what looks good. I don’t need to understand theories to build a decent website.
You might be right, but it’s far more possible you’re giving yourself too much credit. Here’s why.
Humans are highly skilled at discerning cause and effect. Since we can discern these causal relationships fairly easily, we’re quick to judge objects’ relation to one another. This might be great from an evolutionary standpoint, but it can betray us.
“However, while we are very good at inferring cause and effect, we do not always understand the mechanisms underlying causality. In fact, causality has been described as a ‘cognitive illusion’. Much of our understanding of cause and effect is based on associations, without a true understanding of how events are really related to one another. This lack of understanding is referred to the as the Illusion of Explanatory Depth. People may believe they have an understanding of mechanistic relationships because they understand one event causes another, but when asked to explain that relationship, they fail.”
— Causal Reasoning on Wikipedia
So, we might be fairly good at attributing causality when observing an event, but that talent makes us think we can reverse-engineer it. We end up with a lot of confidence about how familiar things work without any actual understanding of how they work.
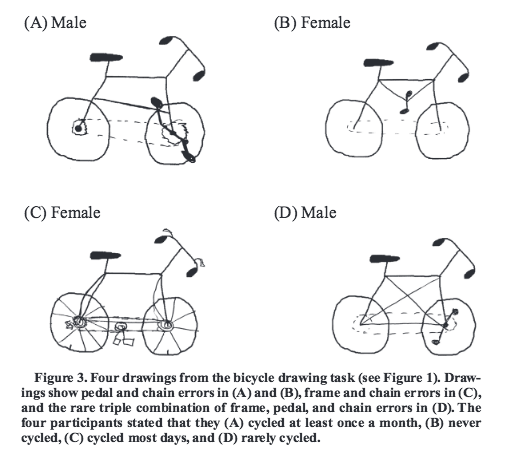
For an example of this phenomenon, take a look at how people who said they understood how a bicycle works mechanically actually drew it in one study.

It’s easy to see a great design and fully believe you could have built it yourself. It might even seem obvious. But that doesn’t mean you actually could when the time comes.
Professional web designers don’t make a decent living because they’ve managed to fool everyone around them. They do so because they understand the mechanics of how design works, and that understanding generates consistently great designs.
Page Builder Design Traps: Designing for Yourself
Another thing that a good designer knows how to do is eliminate their own biases—consciously and often. This is key, because all of us tend to follow a certain pattern once we get beyond absolute certainty.
“In the absence of detailed information, we all work from assumptions about who the user is, what he or she does, and what type of system would meet his or her needs. Following these assumptions, we tend to design for ourselves, not for other people.”
— Human Factor: Designing Computer Systems for People by Richard Rubinstein and Harry Hersh
If we’re not careful, we’ll design for what we like. That’s a problem, because I’m betting your website has a purpose beyond simply pleasing you personally. You need to be designing for your audience to generate signups, donations, sales—whatever your website needs to give your organization.
To avoid this trap, you have to do what great designers do: first, know how to gather objective information to base a design upon. Then, have a stockpile of informed “assumptions” about the target audience.
Essentially, that means you need to know your organization, your market, and your audience extremely well. You want to build up those assumptions to avoid designing for the only person who’s not going to convert on your website: you.
Improving Your Design
Hopefully, it’s clear why simply installing a drag and drop page builder for WordPress and moving things around until you like it isn’t going to cut it for your organization. You may really benefit from working with a professional designer. But if that’s not possible in your context—or you’re honestly eager to design well—you owe it to yourself to make the best of your existing tool(s) and start learning more.
Pre-Built Templates
Many page builders have an assortment of layout templates built-in. Use them. While I can’t vouch for the quality of the design in whatever tool you have, the templates at least give you the benefit of starting with something lots of other folks are using.
You may be tempted to “differentiate” your site by refusing to use a design other people are using (like what’s available in templates). Be careful. Great design is not a response to something else; it’s the best solution to a given problem. Focus on your organization, audience, and market.
Learn Design Concepts
You don’t have to go back to school to learn crucial design concepts—just pick up a great book! Here are a few recommendations for easy reading and foundational perspectives.
- The Principles of Beautiful Web Design
- Design for Real Life
- Designing for Emotion
- Don’t Make Me Think: A Common Sense Approach to Web Usability
When using a page builder, don’t leave your organization’s website design to the chance that your preferences happen to connect with your audience. Avoid these design traps or hire someone who’s willing to.
